box のイメージ
-
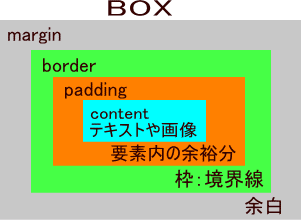
親要素(例えばbodyとかtableなど)に対して、子要素(BLOCK-Level要素)には、 「内容(content)」、「パッディング領域(padding)」、 「ボーダー(border)」、 「マージン(margin)」 の四つの部分が存在すると考えます。 その全体を、CSS2 勧告ではボックスと呼びます。下にイメージ図を載せます。

- 内容(content)はテキストや画像などの、要素を構成するメイン部分です。
- パッディング領域の背景色は、この要素の背景色と同じで、内容と区別することはできません。(イメージ図の赤と青の部分))
- ボーダーは枠(境界線)で独自に色、幅、表示形式を指定できます。 ⇒ 枠線の種類
- マージン領域は常に透明で、親要素の背景色になります。
- 「パッディング」、「ボーダー」、「マージン(margin)」は それぞれ上下左右四つの辺を持ち、 その幅(高さ)など個別に指定できます。
padding
-
paddingプロパティを設定することにより、要素の各辺とその内容と の間隔を設定することができます。指定する要素内の周辺の余白(背景は要素と同じ) を指定することができます。 使い方は margin と同様です。
- padding : 上右下左(上下・左右)のパディング
padding-top : 上パディング
padding-bottom : 下パディング
padding-left : 左パディング
padding-right : 右パディング
P.tbox1 { FONT-SIZE: 16px; background-color: #ddf;}
上はパディング を指定しなかった場合、下はpadding:20px;を指定した場合です。
P.tbox2 { FONT-SIZE: 16px; background-color: #fdd; padding:20px;}
⇒ CLASS属性 : ドット「.」+クラス名称 - padding : 上右下左(上下・左右)のパディング